Banyak juga blogger yang suka mempercantik blognya dengan membuat popular post rainbow/pelangi. Sebenarnya bordernya bisa dibentuk dengan berbagai jenis seperti di entri aku sebelumnya tentang contoh-contoh jenis border blog, nah itu bisa diterapkan disini juga. Di bawah nanti aku akan memberikan contoh jenis bordernya sekalian penerapannya daripada aku harus menuliskan tutorialnya satu-persatu. Langkah-langkah cara membuat popular post rainbow pelangi dengan berbagai bentuk adalah sebagai berikut:
1.Masuk dashboard > template >edit HTML
2.Tick expand template widget dan tekan F3/CTRL + F dan cari kode ]]>
3.Copy paste kode di bawah ini dan letakkan di atas kode tadi:
#PopularPosts1 ul li a:hover{color:#fff;text-decoration:none}#PopularPosts1 ul li a {-webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; color: #333333; display: block; font-family: Georgia, 'Times New Roman', Times, serif; font-size: 13px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: 18px; margin: 0px 40px 0px 0px; min-height: 30px; orphans: 2; padding: 0px; text-align: -webkit-auto; text-decoration: none !important; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px;}#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:51px;height:51px}#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{position:absolute;top:10px;right:5px;border-radius:50%;border:2px solid #ccc;background:#353535;-webkit-box-shadow:0px 0px 5px #000;-moz-box-shadow: 0px 0px 5px #000;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {background:#DF01D7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after{content:"8"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li{background:#B041FF;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after{content:"9"}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li{background:#F52887;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after{content:"10"}#PopularPosts1 ul li:first-child + li + li + li + li +li{background:#7ee3c7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}#PopularPosts1 ul li:first-child + li + li + li + li + li +li{background:#f6993d;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after{content:"7"}#PopularPosts1 ul li:first-child + li + li + li + li{background:#33c9f7;width:90%}#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}#PopularPosts1 ul li:first-child + li + li + li{background:#c7f25f;width:90%}#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}#PopularPosts1 ul li:first-child + li + li{background:#ffde4c;width:90%}#PopularPosts1 ul li:first-child + li + li:after{content:"3"}#PopularPosts1 ul li:first-child + li{background:#ff764c; width:90%}#PopularPosts1 ul li:first-child + li:after{content:"2"}#PopularPosts1 ul li:first-child{background:#ff4c54 ;width:90%}#PopularPosts1 ul li:first-child:after{content:"1"}#PopularPosts1 ul{margin:0;padding:0px 0;list-style-type:none}#PopularPosts1 ul li{position:relative;margin:6px 0;
border:4px groove;color: #000;padding:10px;background:#fff;border-top-left-radius:25px;border-bottom-right-radius:25px;}
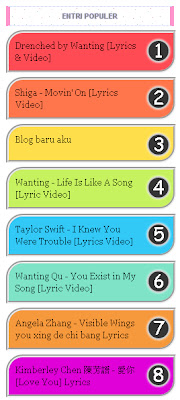
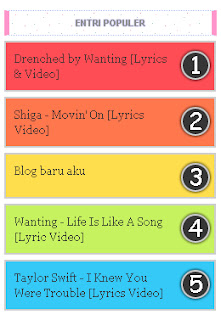
Kode di atas penerapannya adalah seperti gambar paling atas. Kalau ingin membuat model yang lain hanya perlu mengubah kode yang aku tandai dengan warna pink paling bawah dan jangan lupa untuk memberi tanda penutup css nya/tanda } contoh kode dan gambarnya adalah seperti di bawah ini:
border:2px solid;color: #ccc;padding:10px;background:#fff;-moz-border-radius: 1em 4em 1em 4em; border-radius: 1em 4em 1em 4em;
border:2px solid;color: #ccc;padding:10px;background:#fff;
border:2px solid;color: #ccc;padding:10px;background:#ccc;border-top-left-radius:35px;border-top-right-radius:35px;border-bottom-left-radius:35px;border-bottom-right-radius:35px;
border:2px solid;color: #ccc;padding:10px;background:#ccc;-moz-border-radius: 35px 20px / 20px 35px; border-radius: 35px 20px / 20px 35px;
4.Tekan pratinjau dulu untuk melihat jadi apa gaknya,kalau jadi baru simpan template.
Silahkan untuk mengambil kodenya kalau suka, kalau ada pertanyaan silahkan tuliskan di komen.


















0 komentar:
Posting Komentar